[CSS] display 사용법을 총정리! inline이나 block의 차이점은?
1. display는?
'display'란 속성 1개로 하나의 요소의 표시형식을 정하는 것입니다. 예를 들어 p {display:block} 이나 span {display: inline} 처럼 쓰입니다.
1-2. 속성은?
display에 대한 값으로 아래와 같이 4가지 속성을 사용할 수 있습니다.
- block <-- p, div, ul, h1, h6등의 태그의 초기치는 이것입니다.
- inline <-- a, span, img등의 태그의 초기치는 이것입니다.
- inline-block
- none
위에것 이외에도 display의 값은 있지만, 우선은 4가지를 기억해 두면 좋을것입니다. 이 가운데 'p태그는 block' a태그는 inline' 과 같이 태그별로 display속성의 초기치가 정해져 있습니다. 대부분의 태그는 block 혹은 inline의 초기값으로 되어 있습니다.
1-3. 각각의 값

- block - 요소가 옆까지 안에 가득하다.(세로로 나란히)
- inline - 요소가 평평하게 옆으로
- inline-block - block와 inline의 중간
- none - 숨기다
일반적인것은 block과 inline으로 대부분의 요소가 display:block과 inline으로 되어있을 것입니다.
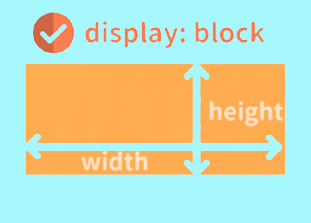
2. display:block은?
div태그나 p태그, h1~h6제목 태그 등은 지정하지 않아도 처음부터 block값이 적용되어 있습니다.
2-1. 요소는 앞뒤로 늘어선다.
웹 페이지를 대충보면 display:block는 요소가 위에서 아래로 늘어서는것으로 구성되어 있습니다. block요소의 전후에는 줄바꿈이 들어서 세로로 나란히 갑니다.
예를들어 초기값이 block 인 한 p태그를 2개 놓고 보겠습니다. 알기 쉽게 하기 위해 배경에는 색을 입히도록 하겠습니다.
html 코드
<p class="block1">이것은 블록 1입니다</p>
<p class="block2">이것은 블록 2입니다</p>
CSS 코드
.block1{background: orange;
}.block2{background: skyblue;
}
이처럼 요소의 전후에는 줄바꿈이 들어 세로로 나란히 갑니다.
2-2 폭과 높이를 제어할 수 있다.

block요소에는 폭(width)와 높이(height)지정이 가능합니다. 즉 초기치가 block 값인 div태그나 p태그는 폭과 높이를 지정할 수 있습니다.
아래에서 실제로 시험하고 봅시다. p태그의 폭 및 높이를 각각 100px씩 설정하고 보겠습니다.
html 코드
<p class="block1">이것은 블록</p>
CSS 코드
.block1{background: orange;width:100px;height:100px;
}
2-3. 여백도 상하 좌우로 지정할 수 있습니다.

block의 요소가 여백도 자유롭게 결정할 수 있습니다. 바꾸어 말하면 상하 좌우로 padding(요소의 안쪽 여백)과 margin(요소의 바깥쪽 여백)의 값을 자유롭게 지정할 수 있습니다.
html 코드
<p class="block1">이것은 블록</p>
CSS 코드
.block1{background: orange;padding:10px;margin:10px;
}
2-4. text-align과 vertical-align은 지정할 수 없다.
text-align은 가로방향 텍스트의 위치를 지정하는 속성입니다. text-align:center은 글이나 그림을 가운데 정렬할 수 있습니다. vertical-align은 이것의 세로방향 코드입니다.
block의 경우 text-align:center와 vertical-align:middle를 지정해도 요소가 가운데에 표시가 안됩니다.(요소의 내용의 텍스트는 중앙 자리 맞춤이 됩니다.)
실제로 아래와 같이 초기값이 block의 p태그를 폭 80px에, 그것을 text-align으로 중앙 배치해 보면,
html 코드
<p class="block1">블록</p>
CSS 코드
.block1{background: orange;width:80px;text-align: center;}
참고로 block요소를 중앙에 배치하려면 margin-right: auto; margin-left: auto; 라는 지정에 의해 중앙배치할 수 있습니다.
3. display: inline란?
다음은 display:inline입니다. span태그나 a태그, img태그 등을 지정하지 않아도, 초기값이 inline이 되고 있습니다.
3-1. 주로 글의 일부로서 이용된다.
inline은 주로 문장 중 일부로 쓰입니다. 예를 들어 텍스트의 장식이나 링크 등의 요소에 사용되어 집니다.
3-2. 요소 사이에는 줄바꿈이 없이 옆으로 늘어선다.
inline의 요소끼리 사이에는 줄바꿈이 들어가지 않고 나란히 갑니다. 텍스트와 같이 오른쪽 끝가지 나가게 줄바꿈 됩니다.
3-3. 기본적으로 block의 안에서 이용됩니다.
inline 요소는 기본적으로 block요소 안으로 들어가서 사용된다. 거꾸로 inline안에 block가 들어가는 경우는 거의 없습니다.
3-4. 폭과 높이를 지정할 수 없다.
inline의 요소는 CSS에서 너비(width)와 높이(height)을 지정할 수 없습니다. inline요소의 폭과 높이는 "요소의 내용"에 따라서 결정됩니다. 즉 "텍스트 길이 " 및 글자 크기"에 의한 폭과 높이가 자동으로 잡힙니다. 강제적을로 width와 height를 적용해도 변화하지 않습니다.
3-5. 상하 여백을 조정할 수 없다.
inline에서는 좌우의 여백은 자유롭게 지정할 수 있지만 상하 margin을 지정할 수 없습니다. 또한 상하 padding은 지정되지만 padding을 크게 하면 줄바꿈 될 때 안팎의 행이 겹쳐 디자인이 무너집니다.
html 코드
<p>앞으로 쓰는 것은<span class="example">margin20px의 span태그</span>지문입니다.</p>
<p>앞으로 쓰는 것은<span class="example2">padding20px의 span태그</span>지문입니다.</p>
CSS 코드
.example{margin:20px;background: skyblue;
}.example2{padding:20px;background: skyblue;
}
3-6. text-align을 지정할 수 있습니다.
inline의 요소는 text-align과 vertical-align을 지정할 수 있습니다.(이것은 block에는 못하는 코드였죠.) 다만 inline의 요소에 text-aliggn을 지정할 대에는 부모 요소에 대해서 지정할 필요가 있습니다. 즉 다음과 같이 지정합니다.
div태그 안에 있는 span태그에 대해서, text-align에서 중앙에 정렬하고 싶을때
div{text-align:center}html 코드
<div id="example">
<span>inline</span>
</div>
CSS코드
#example{/*부모 요소의 div에 대해서 지정하는*/
text-align:center;
}span{background: skyblue;
}
반면 vertical-align을 지정할 때에는 부모 요소가 아니라 inline의 요소에 대해서 직접 지정하면됩니다.
4. display:inline-block는?
그럼 display:inline-block란 어떤 것일까요? 이는 inline과 block사이인것 같습니다. 대략 요소의 늘어서는 방법은 inline적이며, 요소의 내용은 block적 성질을 가지고 있습니다.
inline-block는 inline과 같이 줄바꿈이 들어가지 않고 나란히 옆으로 늘어섭니다.
block와 마찬가지로 너비, 높이의 지정, 상하 좌우 여백 지정(margin과 padding)도 가능하며, text-align과 vertical-align의 지정도 가능합니다.
4-1. 그럼 inline-block의 주요 사용처는 어디일까요?
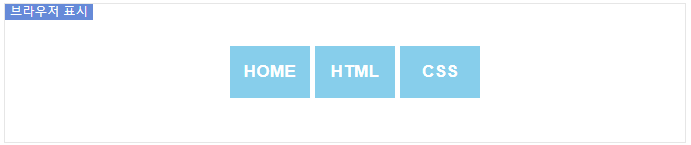
기본적으로 요소를 죽 늘어놓고 싶을 때 사용하면 편리합니다. 예를들어 SNS버튼이나 메뉴바 같은 버튼을 옆에 늘어놓고 싶을 때 사용됩니다.
아래에는 코드로 간단한 메뉴바를 만들어보겠습니다.
html 코드
<div id="nav">
<ul>
<li>HOME</li>
<li>HTML</li>
<li>CSS</li>
</ul>
</div>
CSS코드
/*↓ id="nav"속 ul에 대해서 CSS를 적용*/
#nav ul{list-style-type: none;/*항목의 작은 돌기를 지웁니다*/
text-align:center/*좌우 중앙 종반전은 부모 요소에 대해서 지정*/}/*↓ id="nav"속 ul속의 li에 대해서 CSS를 적용*/
#nav ul li{display: inline-block;/*inline-block으로 합니다*/
width:80px;/*폭도 지정할 수*/
padding:10px 0;/*여백도 지정할 수*/
margin:10px 0;/*여백도 지정할 수*/
vertical-align: middle;/*세로의 표시 위치도 지정할 수*/
background: skyblue;/*배경을 수색에*/
font-weight: bold;/*글자를 굵게에*/
color:white;/*은 색을 흰색으로*/}
간단하죠? 이처럼 inline-block을 사용함으로써 쉽게 요소를 옆에 놓을 수 있습니다.
5. none은?
마지막은 display: none입니다. 이 값을 지정된 요소는 브라우저 상에서 숨기게 됩니다. 이에 대해서는 실제로 아래에서 예를 들어보겠습니다.
html 코드
<p>이는 남길 겁니다.</p>
<p class="invisible">이것을 숨기겠습니다.</p>
CSS 코드
.invisible{display:none;
}
이처럼 CSS로 display:none을 지정한 것은 사진이나 글자든 뭐든 숨깁니다.
단지 숨겨지기만 할뿐, 웹페이지가 열릴때 읽히므로, 코드가 없는것보다 빠르진 않는거서에 주의합시다.
5-1 none의 사용처는?
예를 들어 "컴퓨터를 보았을때 표시한 요소를 화면의 작은 스마트 폰으로 보았을대에만 display:none에서 숨기는 느낌으로 사용합니다.
'CSS' 카테고리의 다른 글
| [CSS] letter-spacing 자간조정 / line-height 행간조정 (0) | 2021.11.09 |
|---|---|
| Font Awesome의 사용법: 웹 아이콘 폰트를 사용 (0) | 2021.11.08 |
| [CSS]max-width와 min-width사용법 모음 (0) | 2021.11.07 |
| 1. CSS width(너비)와 height(높이)의 기본지식과 지정방법 마스터 (0) | 2021.11.05 |



